Catégorie : Création d'Objets Web
Jusqu'à présent, nous avons rencontré des variables dont les valeurs pouvaient être des nombres, des booléens (vrai ou faux), des textes, et même des listes. Cette nouvelle catégorie de blocs vise à créer des objets web, qui pourront être placés dans nos pages web. Ces objets web pourront constituer un nouveau type de valeur pour nos variables.
Mais il ne sera pas toujours nécessaire de placer un objet web nouvellement créé dans une variable : s'il n'est là que pour l'apparence et qu'il ne sera pas modifié par la suite, pas besoin de le conserver. Mais si on veut en changer une propriété, sa position ou la couleur du texte affiché par exemple, alors nous devrons en conserver la trace dans une variable...
Si on exclut les paragraphe et les titres, les objets web créés ici seront placés les uns à la suite des autres, sans sauts de ligne (à moins que la largeur de la fenêtre ne permette pas de tous les contenir).

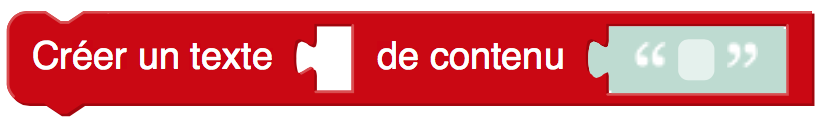
Texte

Paramètres
• une variable objet (rien ci-dessus, mais qui peut être
une variable quelconque)
• une valeur texte (vide ci-dessus, mais qui peut être
un texte quelconque)
Fonctionnement
• crée un objet texte dont le contenu est le texte
Remarques
• il n'est pas obligatoire de placer une variable en position objet

Zone de texte

Paramètres
• une variable objet (rien ci-dessus, mais qui peut être
une variable quelconque)
• une valeur liste (vide ci-dessus, mais qui peut être
une liste quelconque)
• une valeur lignes (5 ci-dessus, mais qui peut être une
liste quelconque)
• une valeur colonnes (30 ci-dessus, mais qui peut être
une liste quelconque)
Fonctionnement
• crée un objet zone de texte dont le contenu est la liste
(chaque élément de la liste correspondant à une ligne)
• initialement, la zone de texte comporte 5 lignes de 30 colonnes;
mais elle peut être redimensionnée
Remarques
• il n'est pas obligatoire de placer une variable en position objet

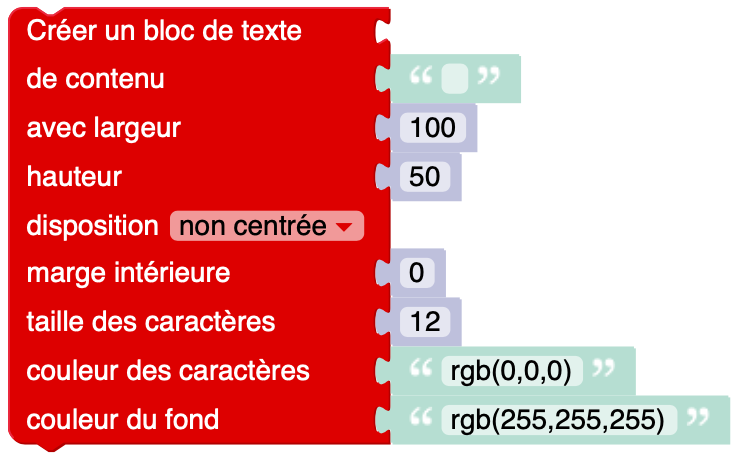
Bloc de texte

Paramètres
• une variable objet (rien ci-dessus, mais qui peut être
une variable quelconque)
• une valeur contenu (vide ci-dessus, mais qui peut être
un texte ou une liste quelconque de textes)
• une valeur largeur (100 ci-dessus, mais qui peut être un
entier naturel quelconque)
• une valeur hauteur (50 ci-dessus, mais qui peut être
un entier naturel quelconque)
• une valeur disposition pouvant prendre la valeur centrée ou non centrée
• une valeur marge intérieure (0 ci-dessus, mais qui peut être
un entier naturel quelconque)
• une valeur taille des caractères (12 ci-dessus, mais qui peut être un entier naturel quelconque)
• une valeur couleur des caractères (rgb(0,0,0) ci-dessus [noir], mais qui peut être une couleur quelconque)
• une valeur couleur du fond (rgb(255,255,255) ci-dessus [blanc], mais qui peut être une couleur quelconque)
Fonctionnement
• crée un objet bloc de texte de contenu et de format spécifié
• si contenu est une liste de textes, chacun de ces textes est placé sur une nouvelle ligne
Remarques
• il n'est pas obligatoire de placer une variable en position objet

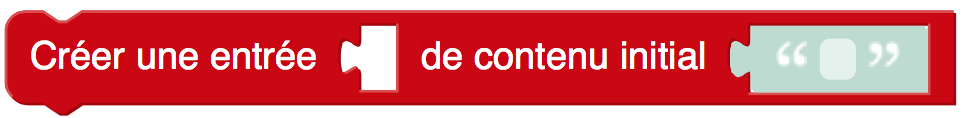
Entrée

Paramètres
• une variable objet (rien ci-dessus, mais qui peut être
une variable quelconque)
• une valeur contenu (vide ci-dessus, mais qui peut être
un texte quelconque)
Fonctionnement
• crée un objet entrée avec le contenu spécifié
• notez que l'utilisateur pourra modifier le contenu de l'entrée
sur la page web
Remarques
• on doit placer une variable en position objet, si l'on
veut que pouvoir récupérer les valeurs
qui seront entrées par l'utilisateur

Entrée nommée

Paramètres
• une variable objet (rien ci-dessus, mais qui peut être
une variable quelconque)
• une valeur nom (vide ci-dessus, mais qui peut être
un texte quelconque)
• une valeur texte (vide ci-dessus, mais qui peut être
un texte quelconque)
Fonctionnement
• crée un objet entrée avec le contenu spécifié
• place le nom à la gauche du contenu pour identifier celui-ci
• notez que l'utilisateur pourra modifier le contenu de l'entrée sur la page web
Remarques
• on doit placer une variable en position objet, si l'on
veut que pouvoir récupérer les valeurs
qui seront entrées par l'utilisateur

Glissière

Paramètres
• une variable objet (rien ci-dessus, mais qui peut être
une variable quelconque)
• une valeur min (0 ci-dessus, mais qui peut être une
expression numérique quelconque)
• une valeur max (0 ci-dessus, mais qui peut être une
expression numérique quelconque)
• une valeur init (0 ci-dessus, mais qui peut être une
expression numérique quelconque)
• une valeur pas (0 ci-dessus, mais qui peut être une
expression numérique quelconque)
Fonctionnement
• crée un objet glissière selon les spécifications
données pas min, max, init et pas
Remarques
• on doit placer une variable en position objet, si l'on
veut que pouvoir récupérer les valeurs
qui seront entrées par l'utilisateur

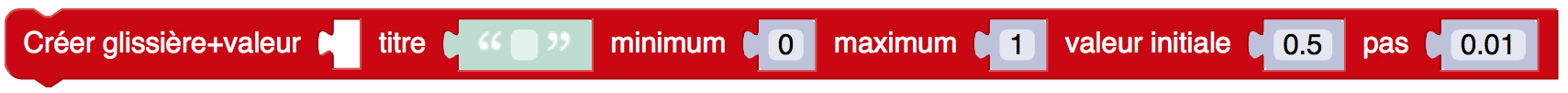
Glissière avec valeur affichée

Paramètres
• une variable objet (rien ci-dessus, mais qui peut être
une variable quelconque)
• un titre (vide ci-dessus, mais qui peut être un
texte quelconque)
• une valeur min (0 ci-dessus, mais qui peut être une
expression numérique quelconque)
• une valeur max (0 ci-dessus, mais qui peut être une
expression numérique quelconque)
• une valeur init (0 ci-dessus, mais qui peut être une
expression numérique quelconque)
• une valeur pas (0 ci-dessus, mais qui peut être une
expression numérique quelconque)
Fonctionnement
• crée un objet glissière selon les spécifications
données pas min, max, init et pas
• affiche le titre à la gauche de la glissière
• affiche interactivement la valeur courante de la glissière à la droite de celle-ci
Remarques
• on doit placer une variable en position objet, si l'on
veut que pouvoir récupérer les valeurs
qui seront entrées par l'utilisateur

Bouton

Paramètres
• une variable objet (rien ci-dessus, mais qui peut être
une variable quelconque)
• une valeur texte (vide ci-dessus, mais qui peut être
un texte quelconque)
Fonctionnement
• crée un objet bouton dont le contenu est le texte
Remarques
• on doit placer une variable en position objet, si l'on
veut pouvoir associer une action/fonction à un clic sur le bouton

Menu local

Paramètres
• une variable objet (rien ci-dessus, mais qui peut être
une variable quelconque)
• une valeur liste (vide ci-dessus, mais qui doit être
une liste dont les éléments sont des textes)
Fonctionnement
• crée un objet de type menu local dont les items sont
les éléments de la liste
Remarques
• on doit placer une variable en position objet, si l'on
veut pouvoir associer une action/fonction à un choix dans le menu
local
(via le bloc si l'état du menu change, faire l'action
suivante)
• on peut obtenir l'item sélectionné via le bloc valeur de

Case à cocher

Paramètres
• une variable objet (rien ci-dessus, mais qui peut être
une variable quelconque)
• une valeur texte (vide ci-dessus, mais qui peut être
un texte quelconque)
• une valeur booléenne coche (vide ci-dessus, mais qui
peut être vrai ou faux)
Fonctionnement
• crée un objet case à cocher dont le contenu est le texte
• cette case est cochée si coche est vraie, et
décochée sinon
Remarques
• on doit placer une variable en position objet, si l'on
veut pouvoir associer une action/fonction à un clic sur la case

Paragraphe

Paramètres
• une variable objet (rien ci-dessus, mais qui peut être
une variable quelconque)
• une valeur texte (vide ci-dessus, mais qui peut être
un texte quelconque)
Fonctionnement
• crée un objet paragraphe dont le contenu est le texte
Remarques
• il n'est pas obligatoire de placer une variable en position objet

Titre

Paramètres
• une variable objet (rien ci-dessus, mais qui peut être
une variable quelconque)
• une valeur texte (vide ci-dessus, mais qui peut être
un texte quelconque)
Fonctionnement
• crée un objet titre dont le contenu est le texte
Remarques
• il n'est pas obligatoire de placer une variable en position objet

Saut de ligne

Paramètres
• une variable objet (rien ci-dessus, mais qui peut être
une variable quelconque)
Fonctionnement
• crée un objet saut de ligne
Remarques
• il n'est pas obligatoire de placer une variable en position objet

Espacement

Paramètres
• une variable objet (rien ci-dessus, mais qui peut être
une variable quelconque)
• une valeur nbPixels (0 ci-dessus, mais qui peut être
une expression numérique quelconque)
Fonctionnement
• inserre un espace de nbPixels entre l'objet précédent
et l'objet suivant
Remarques
• il n'est pas obligatoire de placer une variable en position objet

Élément à spécifier

Paramètres
• une variable objet (rien ci-dessus, mais qui peut être
une variable quelconque)
• une valeur type (vide ci-dessus, mais qui peut être un
type quelconque)
• une valeur texte (vide ci-dessus, mais qui peut être
un texte quelconque)
Fonctionnement
• crée un objet type dont le contenu est le texte
• par exemple, le type peut être h3
(pour un titre de niveau 3)
• on peut trouver sur le web plus de renseignements sur
les types/balises utilisable :
ici par exemple
Remarques
• il n'est pas obligatoire de placer une variable en position objet

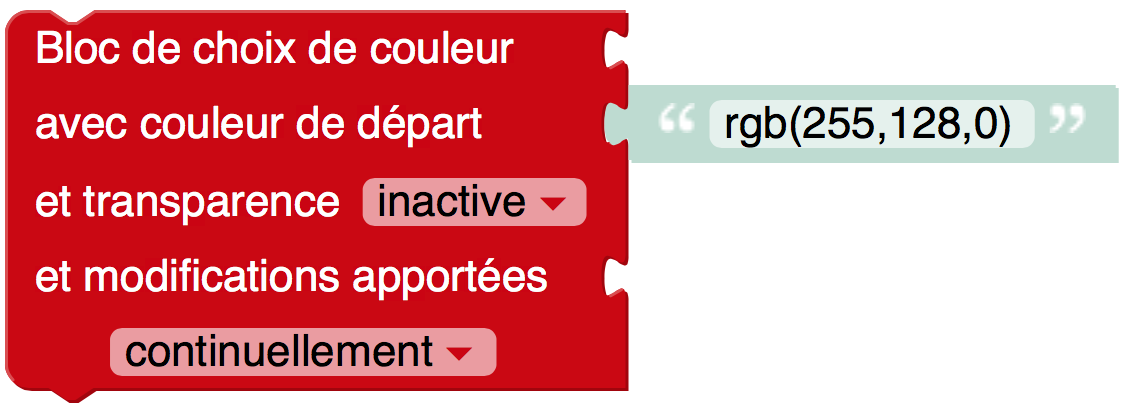
Choisir une couleur en faisant une action

Paramètres
• une variable objet (rien ci-dessus, mais qui peut être
une variable quelconque)
• une couleur de départ (rgb(255,128,0) ci-dessus, mais pouvant aussi être
spécifié par un bloc couleur)
• un choix de transparence (inactive ou permise)
• un choix d'action (rien ci-dessus, mais pouvant être un bloc de fonction ou un texte identifiant ladite fonction)
• un choix de modalité d'action lorsqu'on exécute cette action
(continuellement ou à la fin seulement : tant que le bouton de la souris est pressé ou seulement quand on le relâche)
Fonctionnement
• crée un rectangle coloré
• un clic sur ce rectangle coloré crée une zone de choix de couleur (dont le format dépend des paramètres choisis)
• cette zone de choix permet notamment d'identifier une fonction à un paramètre (la couleur)
qui sera appelée en fonction de la couleur choisie
Remarques
• le rectangle coloré créé par ce bloc peut être redimensionné et repositionné

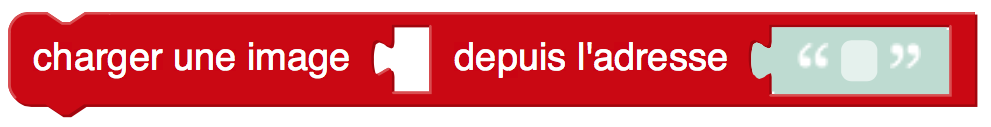
Charger une image

Paramètres
• une variable objet (rien ci-dessus, mais qui peut être
une variable quelconque)
• une valeur adresse (vide ci-dessus, mais qui doit être
une adresse web valide)
Fonctionnement
• charge une image dont l'adresse est donnée et l'insère
dans notre page web
Remarques
• Il n'est pas obligatoire de placer une variable en position objet
• Dans p5Visuel (tout comme dans p5.js), il y a deux types
d'images : celles qui sont reliées au canevas et qu'on pourra
manipuler
(via les blocs de la catégorie Images), et celles qui sont tout
simplement placées dans la page web. C'est ce dernier type d'image
qui est visé ici.

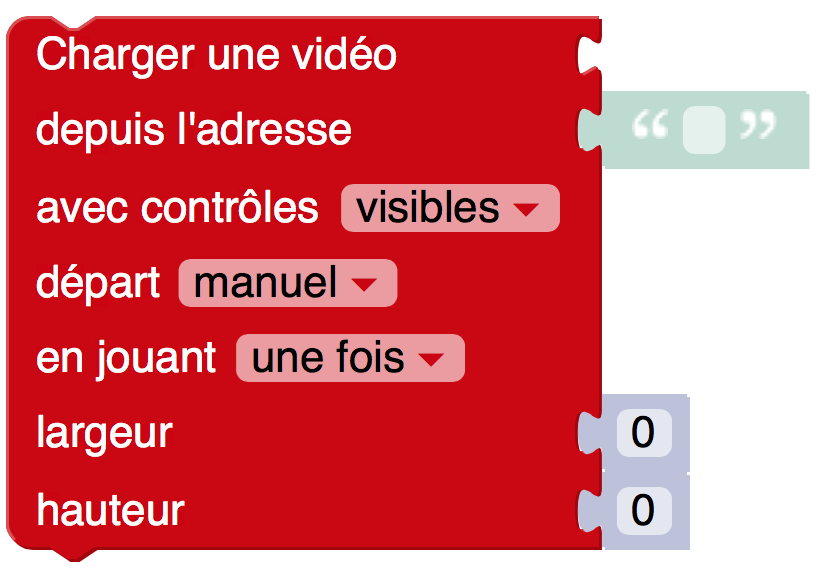
Charger une vidéo

Paramètres
• une variable objet (rien ci-dessus, mais qui peut être une variable quelconque)
• une valeur adresse (vide ci-dessus, mais qui doit être une adresse web valide)
• un choix pour les contrôles (visibles ou invisibles)
• un choix pour le départ (manuel ou automatique)
• un choix pour les répétitions (une fois ou en boucle)
• une valeur largeur (0 ci-dessus, mais peut être un nombre entier positif)
• une valeur hauteur (0 ci-dessus, mais peut être un nombre entier positif)
Fonctionnement
• charge une vidéo dont l'adresse est donnée et l'insère dans notre page web
Remarques
• Il n'est pas obligatoire de placer une variable en position objet
• L'adresse doit être celle d'une vidéo acceptable par notre navigateur (exemple : mp4)
ou celle d'une vidéo YouTube de la forme https://youtu.be/... ou https://www.youtube.com/embed/...
(Note : pour les vidéos YouTube, le paramètre répétitions est inopérant)
ou celle d'une vidéo Vimeo de la forme https://vimeo.com/... ou https://player.vimeo.com/video/...
(Note : pour les vidéos Vimeo, le paramètre contrôles est inopérant)
ou celle d'une vidéo DailyMotion de la forme https://dai.ly/... ou https://dailymotion.com/embed/video/...
(Note : pour les vidéos DailyMotion, le paramètre répétitions est inopérant)
• Pour les utilisateurs avancés : il est possible d'ajouter des paramètres aux adresses YouTube, Vimeo et DailyMotion.
Par exemple, ajouter à une adresse YouTube le texte "?rel=0&start=1124&end=1193".

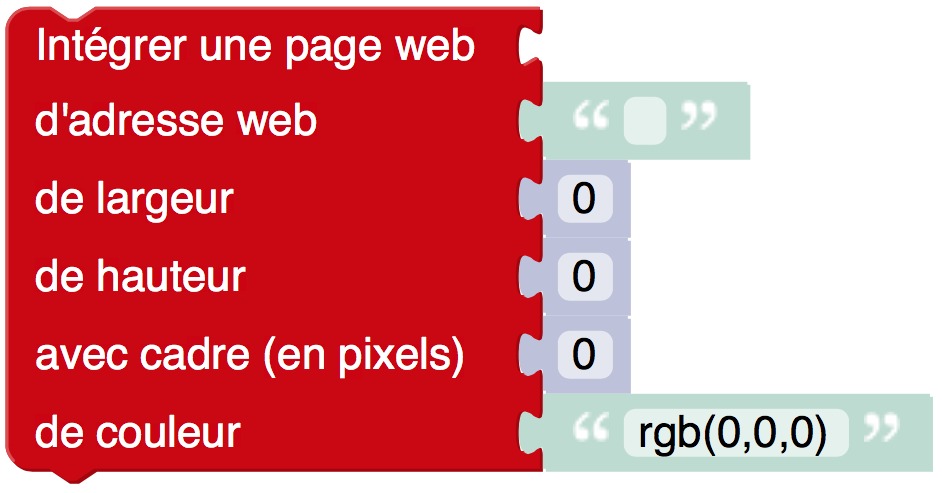
Insérer une page web

Paramètres
• une variable objet (rien ci-dessus, mais qui peut être une variable quelconque)
• une valeur adresse (vide ci-dessus, mais qui doit être une adresse web valide)
• une valeur largeur (0 ci-dessus, mais peut être un nombre entier positif)
• une valeur hauteur (0 ci-dessus, mais peut être un nombre entier positif)
• une valeur cadre pour l'épaisseur du cadre (0 ci-dessus, mais peut être un nombre entier positif)
• une valeur couleur pour la couleur du cadre (rgb(0,0,0) [c.-à.-d. noir] ci-dessus, mais peut être une couleur quelconque)
Fonctionnement
• insère un cadre contenant la page web à l'adresse spécifiée, entourée du cadre décrit
Remarques
• Dans certains navigateurs (dont Safari et Firefox), un clic droit permet de choisir d'afficher la page web
dans une autre fenêtre ou un nouvel onglet

Retourner un lien

Paramètres
• une variable texte (vide ci-dessus, mais qui peut être
un texte non vide quelconque)
• une variable adresse (vide ci-dessus, mais qui doit
être une adresse web)
• une variable autrePage (vide ci-dessus, mais qui doit
être une valeur booléenne)
Fonctionnement
• retourne un texte HTML : en apparence, il s'agit du texte;
mais un clic sur ce texte nous amène à l'adresse
spécifiée
que ce soit dans la même fenètre (si autrePage est
faux) ou dans une autre fenètre (si autrePage est vrai)
• ce texte HTML peut être combiné à d'autres textes et intégré
dans des objets texte, paragraphe, titre,
etc.
Remarques
• les adresses web doivent être complètes (commencer par http://)
ou locales
• retourne un fragment HTML de type <a
href="adresse">texte</a> ou <a
href="adresse" target="_blank">texte</a>

Élément dont le ID est connu

Paramètres
• une variable ID (vide ci-dessus, mais qui peut être un
nom quelconque)
Fonctionnement
• quand notre programme s'exécute dans une page pré-définie, dans
laquelle certains éléments ont été dotés d'un ID,
retourne l'objet web prédéfini dont le ID est
donné
Remarques
• réservé aux utilisateurs avancés