Catégorie : p5.js
Voyons comment se déroule l'exécution d'un programme p5Visuel.
Quand on clique sur le bouton Exécuter,
certaines actions de préparation sont d'abord exécutées (dont la
fonction avant de commencer, si elle est présente), puis
la fonction actions initiales est appelée. Par la suite,
la fonction actions en boucle est appelée jusqu'à 60
fois par seconde.
En fait, la fonction actions en boucle peut être appelée
moins de 60 fois par seconde si l'ordinateur n'est pas assez
rapide pour l'exécuter aussi souvent en une seconde. Elle peut
aussi être appelée à un rythme moins grand, dicté par le bloc vitesse
de la boucle. Elle peut enfin être appelée une seule fois,
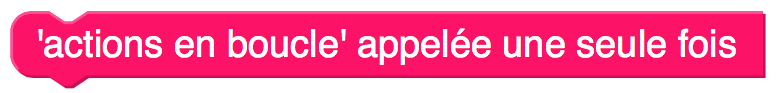
si le bloc 'actions en boucle' appelée une seule fois a
été activé.

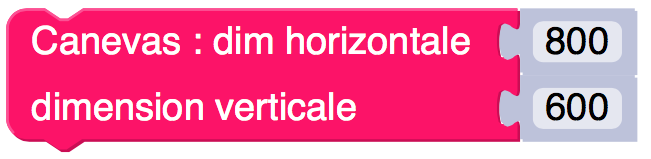
Dimensions canevas

Paramètres
• une valeur horiz (800 ci-dessus, mais qui peut être
une expression numérique quelconque)
• une valeur vert (600 ci-dessus, mais qui peut être une
expression numérique quelconque)
Fonctionnement
• crée un canevas dont les dimensions (en pixels) sont spécifiées
Note : le canevas est la zone graphique principale, où p5Visuel
trace ses graphiques par défaut
• on peut référer à l'objet canevas ainsi créé via la variable
prédéfinie canevas
Remarques
• p5Visuel ne peut utiliser qu'un seul
canevas, mais il peut utiliser plusieurs zones graphiques :
après le premier appel au bloc canevas, tous les appels
subséquents ne servent qu'à redimensionner le canevas.
• ATTENTION Le canevas est un type
particulier de zone graphique, avec des caractéristiques
supplémentaires.
Par exemple, il est possible d'enregistrer l'image contenue dans
un canevas, alors que ce n'est pas le cas
pour une zone graphique ordinaire. (Voir aussi la catégorie image)

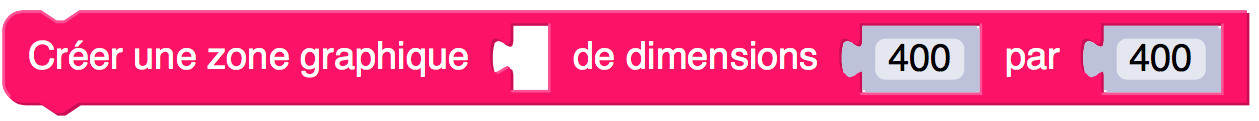
Créer une zone graphique

Paramètres
• une
variable zoneGraphique
(rien ci-dessus, mais qui peut être une variable
quelconque)
• une valeur horiz (400 ci-dessus, mais qui peut être
une expression numérique quelconque)
• une valeur vert (400 ci-dessus, mais qui peut être une
expression numérique quelconque)
Fonctionnement
• crée une zone graphique dont les dimensions (en pixels) sont
spécifiées
Note :une zone graphique est un espace où p5Visuel
peut tracer des graphiques
Remarques
• on peut spécifier la zone graphique qui exécutera les commandes
graphiques à l'aide du bloc suivant

Choisir la zone graphique

Paramètres
• une variable zoneGraphique (rien ci-dessus, mais qui peut être une variable
quelconque)
Fonctionnement
• spécifie la zone graphique dans laquelle les tracés
subséquents seront exécutés
Remarques
• à sa création, le canevas ou la zone graphique est automatiquement choisi
(sans besoin d'un appel au bloc Choisir la zone graphique)
• chaque zone graphique possède ses coordonnées
(modifiées par les transformations) et sa tortue propres
• on peut laisser le paramètre vide, si on désire qu'aucune zone graphique ne soit choisie
(Ceci peut être utile pour utiliser les blocs position en X de la souris et position en Y de la souris)

Largeur de la zone graphique courante

Paramètres : aucun
Fonctionnement
• retourne la largeur de la zone graphique courante (en pixels)

Hauteur de la zone graphique courante

Paramètres : aucun
Fonctionnement
• retourne la hauteur de la zone graphique courante (en pixels)

Enregistrer l'image du canevas

Paramètres : aucun
Fonctionnement
• enregistre l'image contenue dans le canevas
Remarques
• le fichier image est placé à
l'endroit spécifié dans les préférences du navigateur web

La fonction actions en boucles n'est appelée qu'une fois (ne boucle pas)

Paramètres : aucun
Fonctionnement
• en fonctionnement normal, p5Visuel
tente d'appeler la fonction actions en boucle soixante
fois par seconde
• ce bloc demande à p5Visuel de
n'appeler la fonction actions en boucle qu'une seule
fois, après l'exécution de la
fonction actions initiales

Fréquence des appels à la fonction actions en boucles

Paramètres
• une valeur rythme (60 ci-dessus, mais qui peut être
une expression numérique quelconque)
Fonctionnement
• en fonctionnement normal, p5Visuel
tente d'appeler la fonction actions en boucle soixante
fois par seconde
• ce bloc demande à p5Visuel d'appeler
la fonction en question rythme fois par seconde
Remarques
• rythme doit être un entier positif inférieur à 60

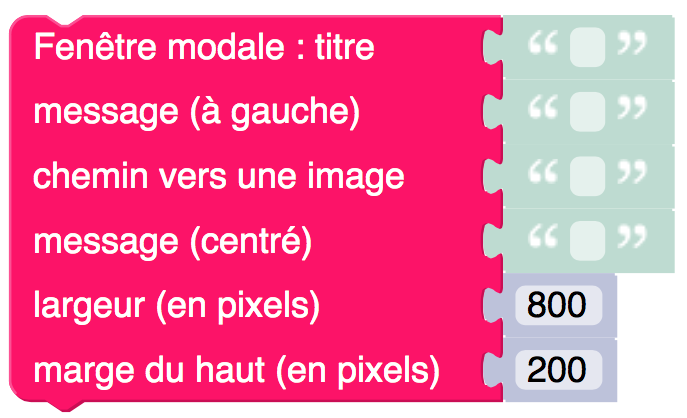
Afficher la fenêtre modale

Paramètres
• un titre
• un texte justifié à gauche
• un lien vers une image
• un texte centré
• une largeur de la fenêtre
• une marge du haut
Fonctionnement
• les éléments donnés en paramètres seront affichés dans l'ordre et selon les critères (largeur, marge) spécifiés
• les interactions avec le clavier et la souris en dehors de cette fenêtre seront ignorées
Remarques
• si un élément(titre, texte gauche, image, texte centré) est vide, il ne sera pas affiché
• si la largeur est nulle, elle sera mise à 800
• si la marge est nulle, elle sera mise à 200

Expression p5

Paramètres
• une valeur expression (vide ci-dessus, mais qui peut
être une expression textuelle quelconque)
Fonctionnement
• évalue une expression JavaScript
(pouvant contenir des éléments de p5.js) et
retourne le résultat obtenu
Remarques
• pour les utilisateurs plus avancés

Commande p5

Paramètres
• une valeur commande (vide ci-dessus, mais qui peut
être une expression textuelle quelconque)
Fonctionnement
• exécute une commande JavaScript
(pouvant contenir des éléments de p5.js)
Remarques
• pour les utilisateurs plus avancés

Programme p5Visuel spécial

Paramètres : aucun
Fonctionnement
• permet de retirer du programme p5Visuel les fonctions actions initiales et actions en boucle
et d'utiliser plutôt leurs traductions JavaScript dans le fichier utilisateur.js
Remarques
• pour les utilisateurs plus avancés
• pour illustrer l'intérêt de ce bloc, voir l'exemple suivant (qu'on peut aussi télécharger)
On peut imaginer qu'un professeur fournisse la fonction coeurSolution avec les 7 premiers blocs
et invite l'élève à la compléter (comme illustré dans l'exemple).

Page web où le programme s'exécutera

Paramètres
• une valeur adresse (vide ci-dessus, mais qui peut être
une adresse web quelconque, de même domaine que l'éditeur)
Fonctionnement
• normalement, le programme contenu dans l'éditeur s'exécute dans
une page web vide
• cette commande indique que le programme devra s'exécuter dans la
page web spécifiée par l'adresse
• la page web devra être adaptée à p5Visuel par
l'ajout des appels suivants dans l'entête de la page
src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js?config=TeX-AMS-MML_HTMLorMML">
</script>
<script src="http://profmath.uqam.ca/~boileau/p5VisuelWEB/p5Visuel/p5/p5.min.js"></script>
<script src="http://profmath.uqam.ca/~boileau/p5VisuelWEB/p5Visuel/p5/p5.dom.min.js"></script>
<script src="http://profmath.uqam.ca/~boileau/p5VisuelWEB/p5Visuel/p5/p5.sound.min.js"></script>
<script src="http://profmath.uqam.ca/~boileau/p5VisuelWEB/p5Visuel/p5/bibAB.js"></script>
<script src="http://profmath.uqam.ca/~boileau/p5VisuelWEB/p5Visuel/programme.js"></script>
• si le programme ne réfère pas à des éléments spécifiques de la page, les éléments créés par le programme
s'afficheront à la fin de ladite page
• en référant à des éléments spécifiques de la page initiale, le programme pourra insérer ou modifier
des éléments à des endroits précis de la page web
Remarques
• ce bloc ne doit apparaître qu'une seule fois dans le programme, normalement au tout début
(S'il apparaît plusieurs fois, seule la première occurence sera prise en compte.)
• l'adresse peut être
* vide : ceci correspond au comportement par défaut (une page vide)
* relative : par exemple, une adresse execution.html correspond aussi au comportement par défaut (une page vide)
* absolue : par exemple l'adresse d'un modèle ci-dessous (voir aussi la page des modèles)
http://profmath.uqam.ca/~boileau/p5VisuelWEB/MODELES/PolygonesReguliers/execution.html

Marge gauche

Paramètres
• une valeur marge (0 ci-dessus, mais qui peut être une
expression numérique quelconque)
Fonctionnement
• spécifie que la page web créée lors de l'exécution aura une
marge gauche de marge pixels
Remarques
• sans un appel à ce bloc, la marge gauche de la page web sera de
zéro pixels, ce qui n'est pas très esthétique

Disposer les objets dans la page d'exécution

Paramètres
• une disposition (au centre ou à gauche)
• une valeur largeur (500 ci-dessus, mais qui peut être une
expression numérique quelconque)
Fonctionnement
• spécifie que les objets web seront soit centrés, soit placés à gauche (selon le choix de la disposition)
dans la page web créée lors de l'exécution
• spécifie aussi la largeur (en pixels) de la zone occupée par les objets dans la page web d'exécution
Remarques
• si la largeur spécifiée est 0, on utilisera toute la largeur (redimensionnable) de la fenêtre