Description de la nouvelle version
Dans la version originale d'algoGGB, on écrit un programme JavaScript qui sera exécuté par une figure GeoGebra contenant une bibliothèque de fonctions JavaScript. On peut écrire ce programme directement dans la figure GeoGebra en question, mais il faut avouer que l'éditeur qui est mis à notre disposition par GeoGebra est assez rébarbatif. On peut aussi choisir d'écrire notre programme dans un éditeur externe, mais il faudra ensuite inclure ce programme dans la figure GeoGebra, ce qui ajoute de la lourdeur au processus.
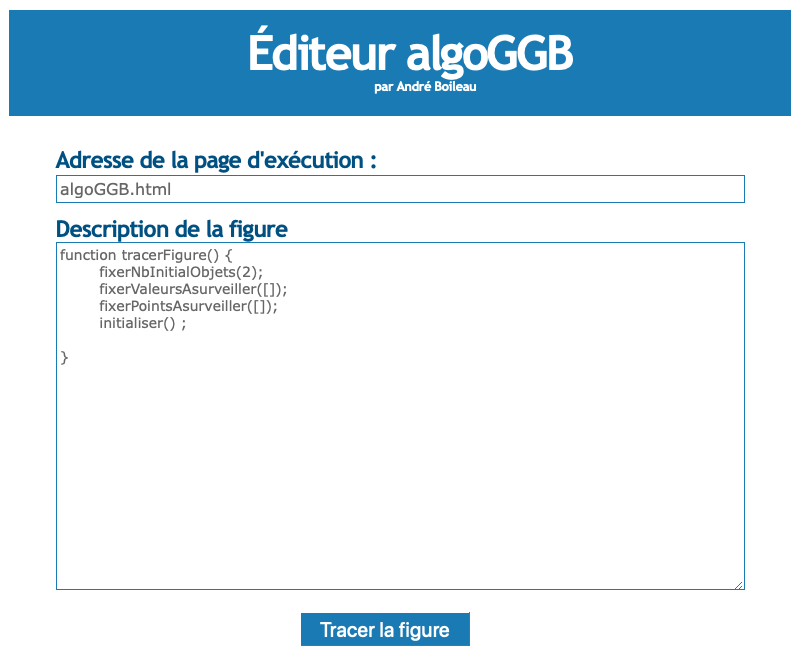
Cette nouvelle version d'algoGGB nous permet encore de procéder de la façon décrite ci-dessus. Mais on dispose aussi d'une nouvelle façon de procéder : on écrit notre programme dans un éditeur web, et on exécute celui-ci directement (par un clic sur un bouton) dans une page web "contenant" notre figure GeoGebra. Le nouveau processus est donc beaucoup plus direct, interactif, et rapide!
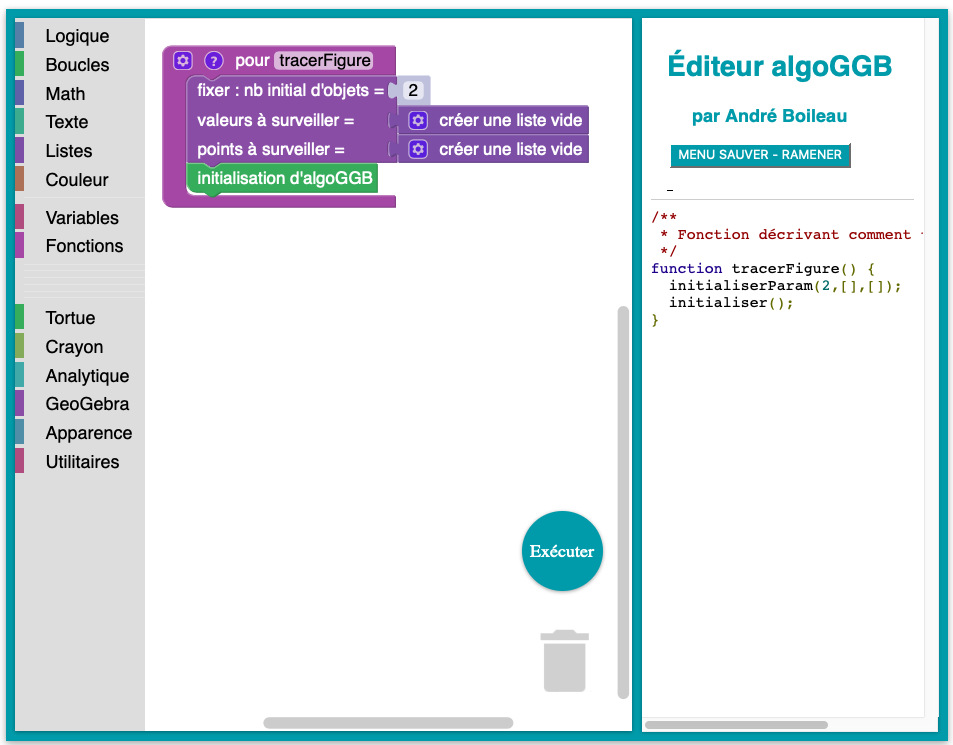
L'approche par une programmation visuelle a bénéficié d'une simplification semblable. Avant, on assemblait notre programme dans l'éditeur visuel d'algoGGB, puis on en tirait une version JavaScript qu'on devait ensuite insérer dans notre figure GeoGebra. Maintenant, on compose notre programme dans le nouvel éditeur visuel d'algoGGB, et on peut ensuite exécuter celui-ci directement (par un clic sur un bouton) dans une page web "contenant" notre figure GeoGebra.
Pour vous donner une idée plus concrète des changements apportés, nous avons repris tous les exemples fournis avec la version originale d'algoGGB : vous trouverez ci-dessous des liens permettant de les faire fonctionner dans notre nouveau contexte.
Adaptation des exemples du site
- Disque coloré
- Polygones (1)
- Polygones (2)
- Sierpinski
- Arbre de Pythagore
- Polygones tournants
- Polygones étoilés (1)
- Polygones étoilés (2)