Description de la bibliothèque
Toute page web peut être placée dans un cadre (iFrame) pouvant être incrusté dans la page web principale, à l'aide d'une instruction ressemblant à celle-ci :
<iframe id="cadreP5" src="cadreP5/index.html" width="650" height="750"
style="margin:5px;border:1px solid rgb(0,0,0);"></iframe>
C'est ainsi qu'on peut obtenir des pages web contenant toutes sortes d'éléments : programmes p5Visuel, figures GeoGebra, etc. Mais il serait intéressant que tous ces éléments disparates puissent communiquer entre eux : c'est précisément l'objet de cette bibliothèque.
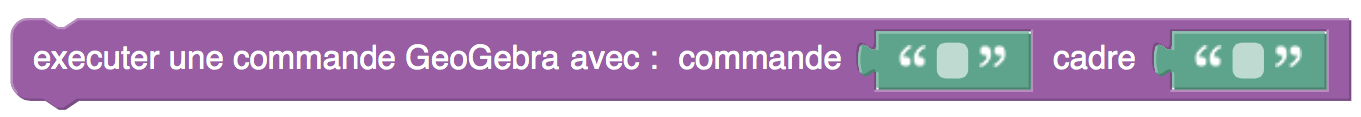
Voici comment ça fonctionne. Dans un premier temps, le programme JavaScript d'un cadre (le cadre de départ) doit envoyer des informations à un autre cadre (le cadre d'arrivée). Cette information est placée dans une liste, et le tout s'effectue via un appel à la fonction suivante, définie dans la bibliothèque :

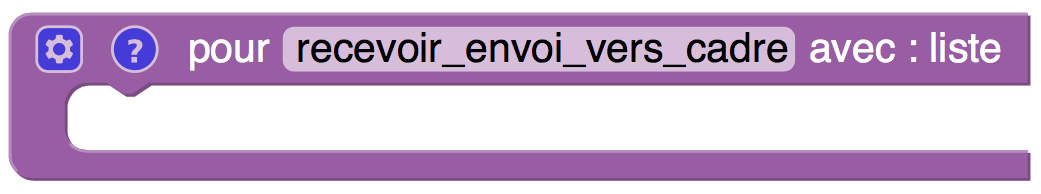
Notez qu'on identifie les cadres par leur id (voir l'instruction iFrame ci-dessus). Dans le cas de la page principale, son «cadre» est identifié par un id vide. Pour réceptionner la liste ci-dessus, il faut définir la fonction suivante dans le programme JavaScript du cadre d'arrivée :

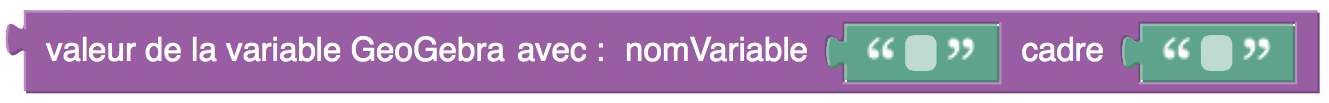
Dans le cas particulier où la page web principale veut communiquer avec une figure GeiGebra incrustée, on peut aussi utiliser les fonctions suivantes de la bibliothèque :



Enfin, il peut parfois s'avérer utile de vérifier si un cadre donné a complètement été chargé dans la page principale : ceci se fait à l'aide des fonctions suivantes de la bibliothèque :



Pour que ceci fonctionne dans le cas général (premier des trois blocs ci-dessus), il faut s'assurer que le programme JavaScript du cadre en question définisse une fonction recevoir_envoi_vers_cadre (évoquée ci-dessus), et que cette fonction se termine sans rien faire si on lui donne une liste vide en paramètre.
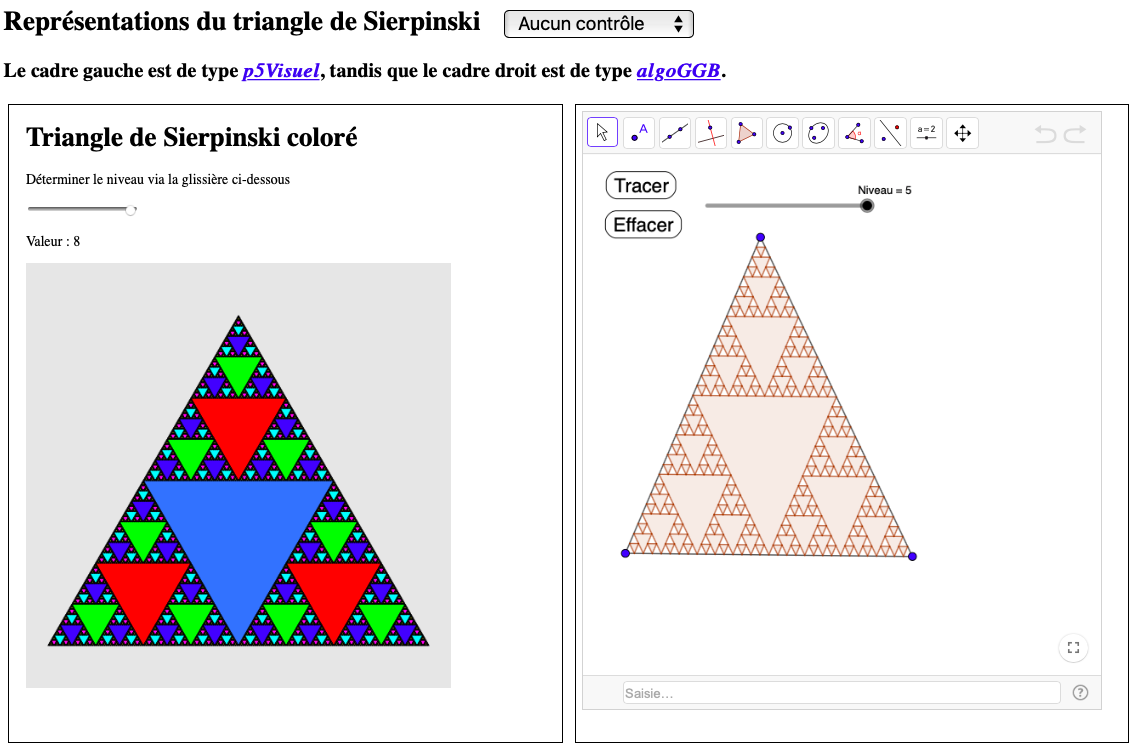
Je termine en décrivant brièvement l'exemple de cette page : outre la page principale (mue par p5Visuel), il comporte deux cadres, l'un p5Visuel;, et l'autre algoGGB. Chaque cadre transmet l'état de sa glissière à la page principale, qui redirige l'information vers l'autre cadre. De plus, la page principale envoie l'information sur l'état de son menu local aux deux cadres, pour que ceux-ci montrent ou cachent leur glissière.
Pour d'autres exemples de cadres communicants, voir la nouvelle suivante.