
Les Quadriques
Description
Pour la réalisation du projet, nous
avons utilisé MégaPov et Graphing
Calculator pour créer les images et les vidéos du site. Nous vous
fournissons alors les codes utilisés dans ces programmes pour démarrer
votre exploration.
Mégapov
Nous avons utilisé
différents programmes MégaPov pour créer les animations. Ici, nous vous
donnons le code principal qui permet de représenter chacunes des
quadriques sans créer de films. Il reviendra alors à vous d'élaborer le
code pour réaliser la tâche qui vous convient.
#declare a=2;
#declare b=1;
#declare c=-2;
camera { location <0,25,0> look_at <0,0,0>}
background { rgb <94/255,1,243/255> }
// On a choisi de mettre 6 lumières afin de nous assurer d'un bon éclairage
// shadowless nous permet d'avoir de la lumière mais sans avoir d'ombres
light_source {<10,0,0> color rgb<1,1,1> shadowless}
light_source {<-10,0,0> color rgb<1,1,1> shadowless}
light_source {<0,10,0> color rgb<1,1,1> shadowless}
light_source {<0,-10,-0> color rgb<1,1,1> shadowless}
light_source {<0,0,10> color rgb<1,1,1> shadowless}
light_source {<0,0,-10> color rgb<1,1,1> shadowless}
// C'est la fonction isosurface qui nous permet de tracer la quadrique
// elle va donc nous tracer la fonction que l'on note égale à 1 ( car threshold=1)
// en modifiant l'accurancy et le max_gradient on peut jouer sur la qualitée de la représentation
#declare limit=7;
isosurface{ function { ((x*x)/a) + ((y*y)/b) + ((z*z)/c) }
threshold 1
accuracy 0.001
max_gradient 50
contained_by{box{<-limit,-limit,-limit>,<limit,limit,limit>}} // La représentation sera contenue dans cette boîte
open
texture{ pigment {rgbt <145/255,120/255,1,0> } }
}
// Nous avons mis des axes afin de pouvoir nous repérer dans l'espace.
//Avec axe on modifie la longueur des axes et avec taille on modifie leur grosseur.
#declare axe=7;
#declare taille=0.12;
//Chaque axe est composé d'une segment et d'un cone.
//la première ligne c'est le segment, l'autre c'est le cone.
object { cone {<0,0,0>,taille,<axe,0,0>,taille pigment {rgbt <35/255,36/255,137/255,0> } } }
object { cone {<axe+0.1*axe,0,0>,0,<axe,0,0>,taille+0.1 pigment {rgbt <35/255,36/255,137/255,0> } } }
object { cone {<0,0,0>,taille,<0,axe,0>,taille pigment {rgbt <137/255,25/255,22/255,0> } } }
object { cone {<0,axe+0.1*axe,0>,0,<0,axe,0>,taille+0.1 pigment {rgbt <137/255,25/255,22/255,0> } } }
object { cone {<0,0,0>,taille,<0,0,axe>,taille pigment {rgbt <19/255,137/255,23/255,0> } } }
object { cone {<0,0,axe+0.1*axe>,0,<0,0,axe>,taille+0.1 pigment {rgbt <19/255,137/255,23/255,0> } } }
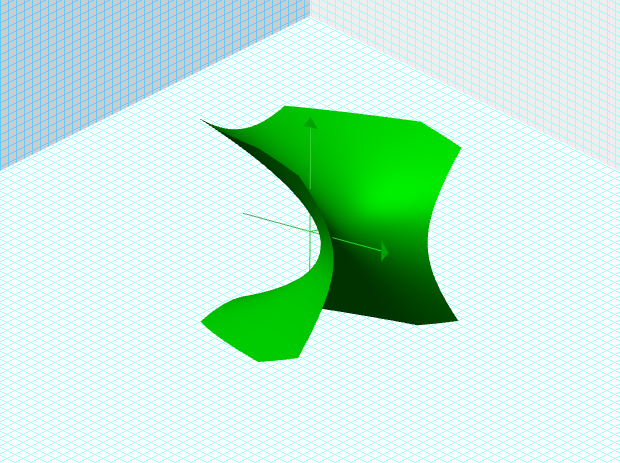
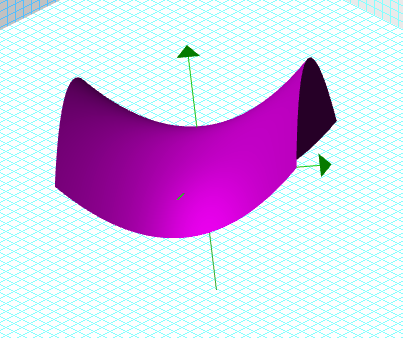
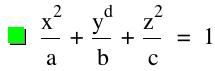
Graphing Calculator
Pour de ce qui est du
travail dans graphing calculator, nous avons
produit un fichier qui nous permettrais de nous représenter toutes les
quadriques en jouant avec les différents curseurs. Voici le contenu du
fichier supporté d'un exemple:
![]()
![]()
![]()
![]()

This file was created by Graphing
Calculator 3.5.
Visit Pacific Tech
to download the helper application to view and edit these
equations live.