Description de la bibliothèque
p5Visuel n'est pas toujours l'outil le plus efficace pour obtenir un résultat. Par exemple, le tracé de fonctions est plus facile et plus sohistiqué dans un outil tel Geogebra. Cependant, il peut être avantageux de combiner les deux outils que sont p5Visuel et GeoGebra pour réaliser des tâches plus complexes. Et pour cela, il faudra apprendre à commander une figure GeoGebra à partir d'un programme p5Visuel : c'est précisément le but de la présente bibliothèque.Cette bibliothèque comporte cinq fonctions :
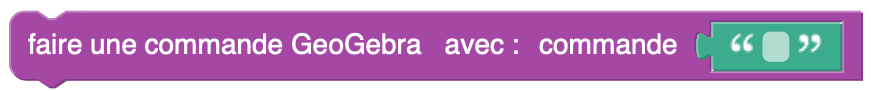
•

qui permet à p5Visuel de commander à la figure GeoGebra contenue dans la même page web de créer divers objets
ou de modifier les propriétés de ceux-ci. Malheureusement, il faut alors employer la version anglaise des commandes de GeoGebra.
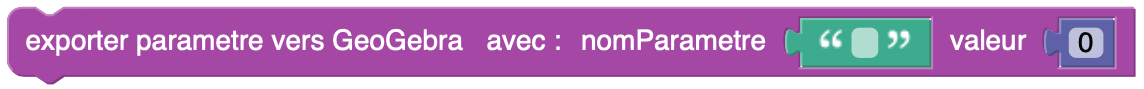
•

qui permet à p5Visuel de fixer la valeur d'une variable numérique de la figure GeoGebra contenue dans la même page web
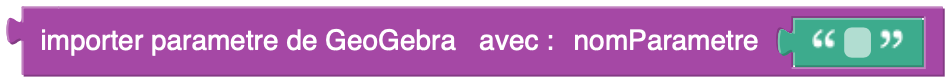
•

qui permet à p5Visuel de récupérer la valeur d'une variable numérique de la figure GeoGebra contenue dans la même page web
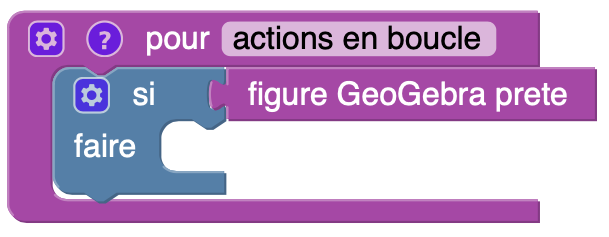
•

qui retourne vrai quand la figure GeoGebra a été chargée (et faux sinon). Ceci est utile quand on cherche à modifier la figure dans le bloc "actions en boucle" : on procède alors comme suit


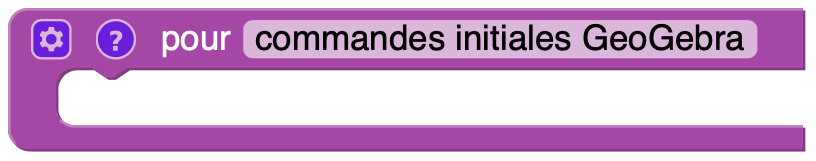
qui permet à p5Visuel de modifier dès le départ la figure GeoGebra qui vient d'être chargée
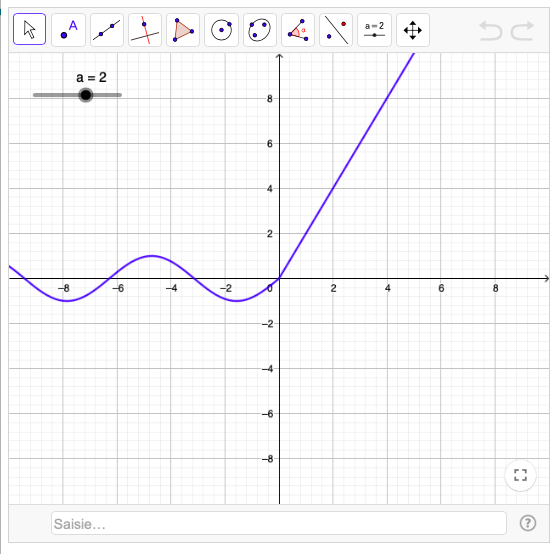
Pour illustrer ceci, nous reprenons l'exemple de la bibliothèque de tracé de fonctions dans notre nouveau contexte. Notre point de départ est une figure Geogebra vide, où nous avons conservé les axes et la grille de départ, et où nous avons ajouté la commande ggbAviseP5Visuel() à la définition de la fonction ggbOnInit du script JavaScript global.
Nous avons ensuite engendré la page web associée à cette figure, que nous avons complétée pour qu'elle puisse appeler un programme p5Visuel, en ajoutant à l'entête les appels suivants :
<script
type="text/javascript" async
src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.4/latest.js?config=AM_HTMLorMML-full"
async>
</script>
<script src="http://profmath.uqam.ca/~boileau/p5VisuelWEB/p5Visuel/p5/p5.min.js"> </script>
<script src="http://profmath.uqam.ca/~boileau/p5VisuelWEB/p5Visuel/p5/p5.dom.min.js"> </script>
<script src="http://profmath.uqam.ca/~boileau/p5VisuelWEB/p5Visuel/p5/p5.sound.min.js"></script>
<script src="http://profmath.uqam.ca/~boileau/p5VisuelWEB/p5Visuel/p5/bibAB.js"> </script>
<script src="http://profmath.uqam.ca/~boileau/p5VisuelWEB/p5Visuel/programme.js"> </script>
Il nous a ensuite suffit d'écrire le programme p5Visuel suivant. Veuillez noter que le programme trace une fonction qui dépend de deux paramètres : a (qui dépend d'une glissière GeoGebra) et n (qui dépend d'une glissière p5Visuel).<script src="http://profmath.uqam.ca/~boileau/p5VisuelWEB/p5Visuel/p5/p5.min.js"> </script>
<script src="http://profmath.uqam.ca/~boileau/p5VisuelWEB/p5Visuel/p5/p5.dom.min.js"> </script>
<script src="http://profmath.uqam.ca/~boileau/p5VisuelWEB/p5Visuel/p5/p5.sound.min.js"></script>
<script src="http://profmath.uqam.ca/~boileau/p5VisuelWEB/p5Visuel/p5/bibAB.js"> </script>
<script src="http://profmath.uqam.ca/~boileau/p5VisuelWEB/p5Visuel/programme.js"> </script>
Vous pouvez aussi consulter la nouvelle suivante pour voir d'autres exemples d'utilisation conjointe de p5Visuel et de GeoGebra.